Soy Javier Juárez
Desarrollador Web
Cuento con más de 2 años de experiencia, especializado en Frontend con React y TypeScript. Tengo conocimientos en desarrollo Backend con Node.js. Enfocado en crear interfaces de usuario dinámicas y eficientes. Comprometido con el aprendizaje continuo y la adopción de las últimas tecnologías para ofrecer soluciones web innovadoras y de alta calidad.
Donde he trabajado
Septiembre 2022 - actualidad
Septiembre 2022 - actualidad
Desarrollador Frontend - Vinneren
Implementé un Sistema de Gestión de Información de Productos (PIM) con dashboard, APIs de gestión de datos y usuarios, e integración de IA. Utilicé Gemini, Cognito, Firebase, React, TypeScript, Node.js y Express, mejorando la centralización y gestión de productos.
Desarrollé un programa de promociones y lealtad con un dashboard interactivo, utilizando React, Redux, TypeScript, Axios, Cognito y Material-UI. Esto impulsó la participación de los clientes y fortaleció la lealtad hacia la marca.
Creé plantillas de correo y resolví un problema de prorrateo en el checkout que impedía el uso correcto del checkout en una tienda, optimizando así el proceso con scripts personalizados utilizando HTML, CSS y jQuery. Esto mejoró la experiencia de usuario, aumentó la retención de clientes.
Creé una página estática para la presentación de productos, incluyendo formularios de contacto y animaciones complejas, usando Next.js y TypeScript. Esto mejoró la presentación y visualización de los productos.
Enero 2022 - Marzo 2022
Enero 2022 - Marzo 2022
Desarrollador Frontend - Hello México
Lideré y desarrollé el sitio oficial de la empresa con HTML, CSS, JavaScript, Bootstrap, logrando un sitio web responsivo y visualmente alineado con la marca.
Implementé una aplicación web dinámica con funcionalidades CRUD, usando React en el Front end y PHP en el Back-end para una gestión eficiente de datos.
Elaboré wireframes detallados para el blog de Conexión Fácil usando Balsamiq facilitando una clara visualización del diseño y estructura antes del desarrollo
Creé wireframes detallados para un blog en el software Balsamiq, facilitando la visualización del diseño antes del desarrollo.
Colaboré en un proyecto para desarrollar interfaces de usuario interactivas con React JS.
Mis trabajos
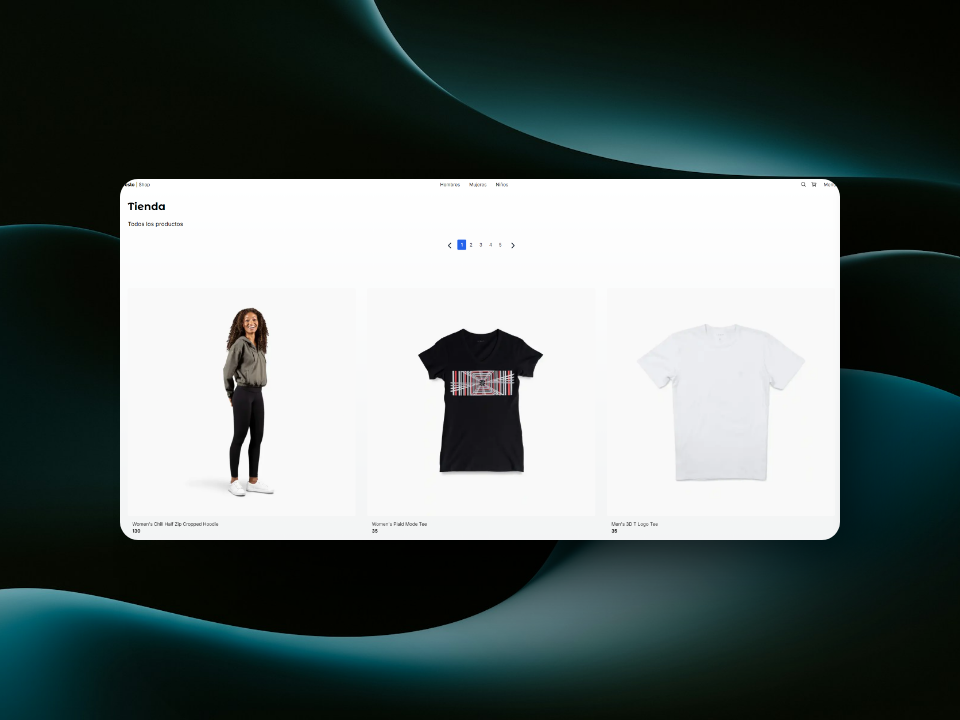
Tesla Shop es un proyecto personal para aprender Next.js donde desarrolle una tienda online. Utilicé TypeScript, Next.js, prisma, postgresql, zustand, para crear una tienda online y hacer el desarrollo del Frontend y Backend del proyecto. El principal desafío fue hacer implementaciones de tecnologias que nunca habia usado con anterioridad, lo que me permitió mejorar mis habilidades.
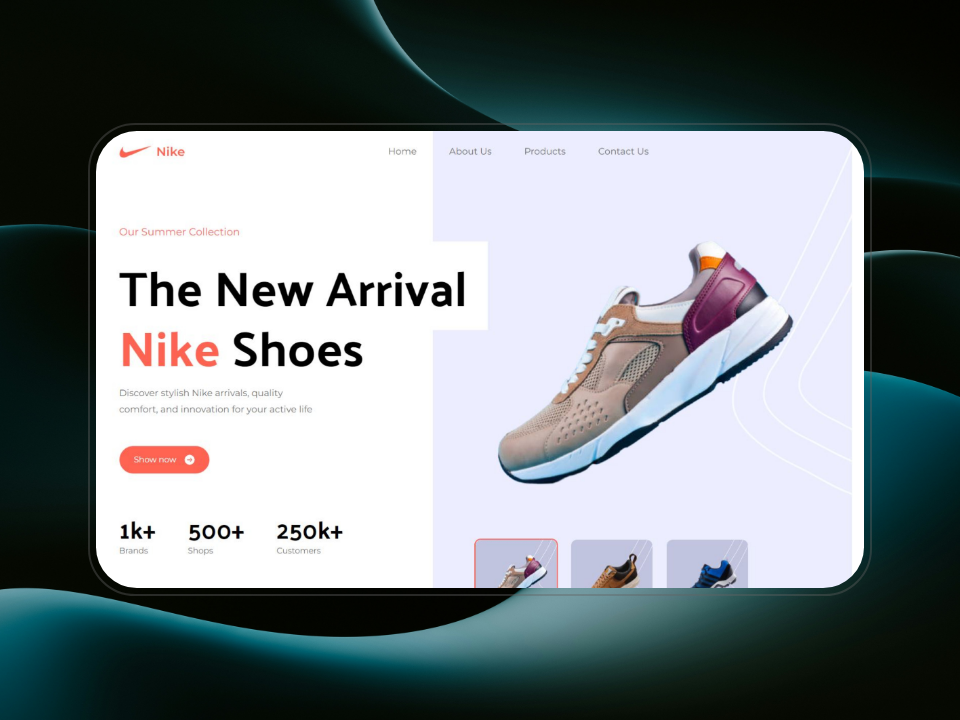
Nike Page es un proyecto personal para aprender Next.js mientras seguía un diseño inspirado en Nike. Utilicé TypeScript, Next.js y Tailwind CSS para crear una página estática que presenta productos de manera visualmente atractiva. El principal desafío fue adaptarme a la nueva versión de Next.js, lo que me permitió mejorar mis habilidades y optimizar el rendimiento del sitio.
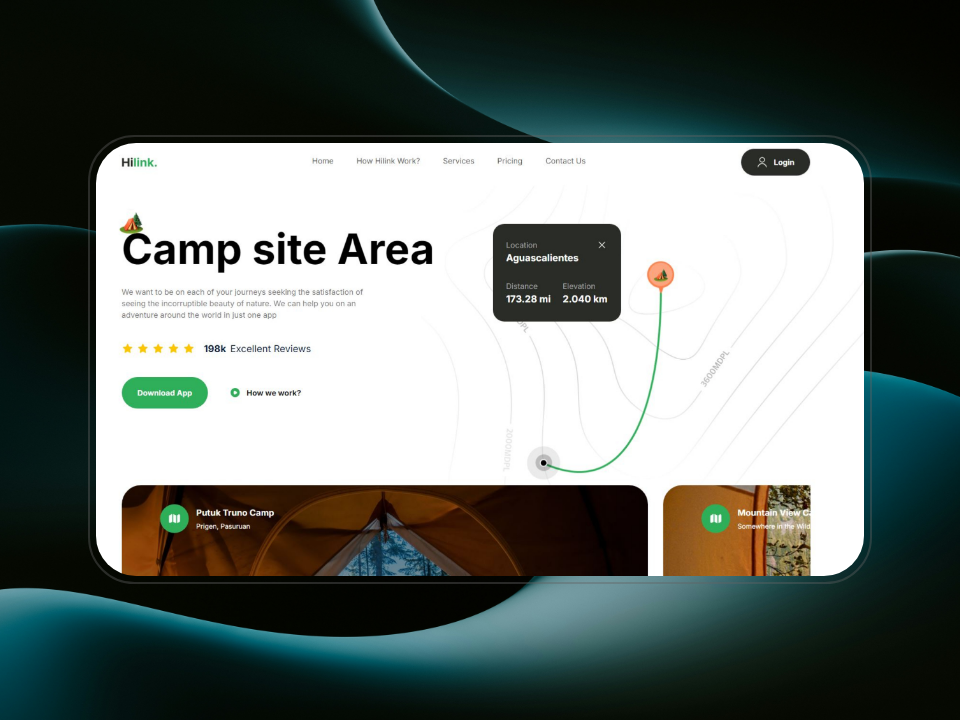
Camp Site es mi primer proyecto con la nueva versión de Next.js, creado para explorar y aprender esta tecnología. Desarrollé una página estática que muestra actividades y lugares de un campamento, utilizando TypeScript, Next.js y Tailwind CSS. Uno de los mayores desafíos fue adaptarme a la nueva versión de Next.js, lo cual me ayudó a mejorar mis habilidades y comprender mejor las herramientas para desarrollar sitios más optimizados. El enfoque en los detalles de diseño buscó crear una experiencia envolvente, resaltando la belleza y diversión del entorno campestre.
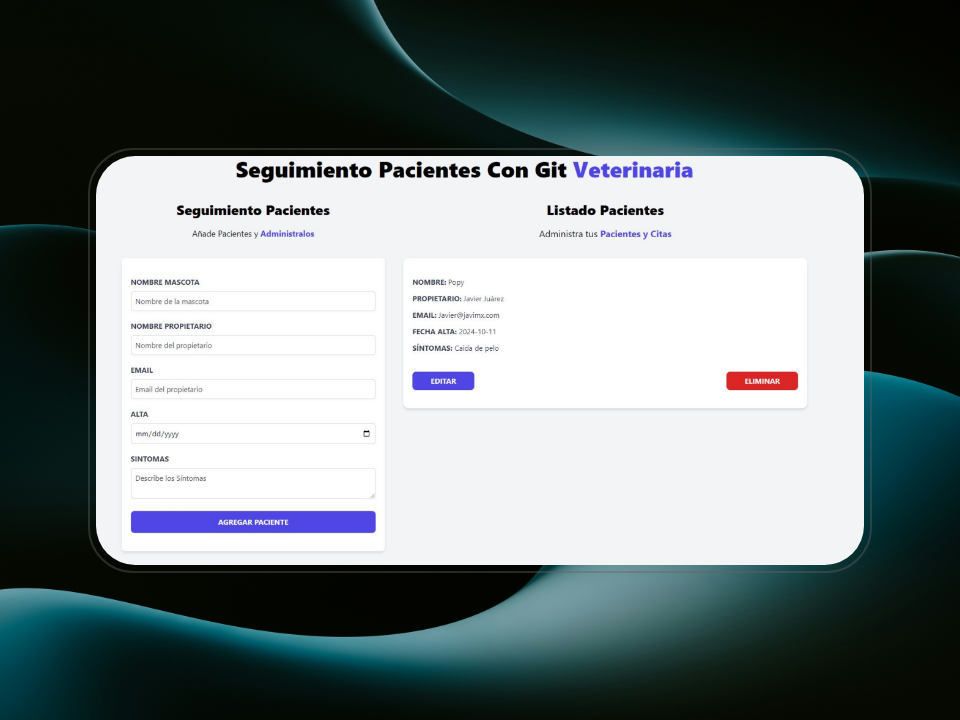
Veterinaria es un proyecto creado para aprender React y mejorar en el manejo del estado de aplicaciones. Esta página permite registrar pacientes de una veterinaria, incluyendo información como síntomas, fechas y detalles de contacto. Utilicé React y Tailwind CSS para construirlo, lo cual me ayudó a aprender a manejar componentes y estado de manera eficiente. Uno de los principales desafíos fue aprovechar al máximo las herramientas de React para crear una aplicación útil y bien estructurada. Además, busqué que la interfaz fuera intuitiva, permitiendo un flujo de trabajo ágil para el personal veterinario.
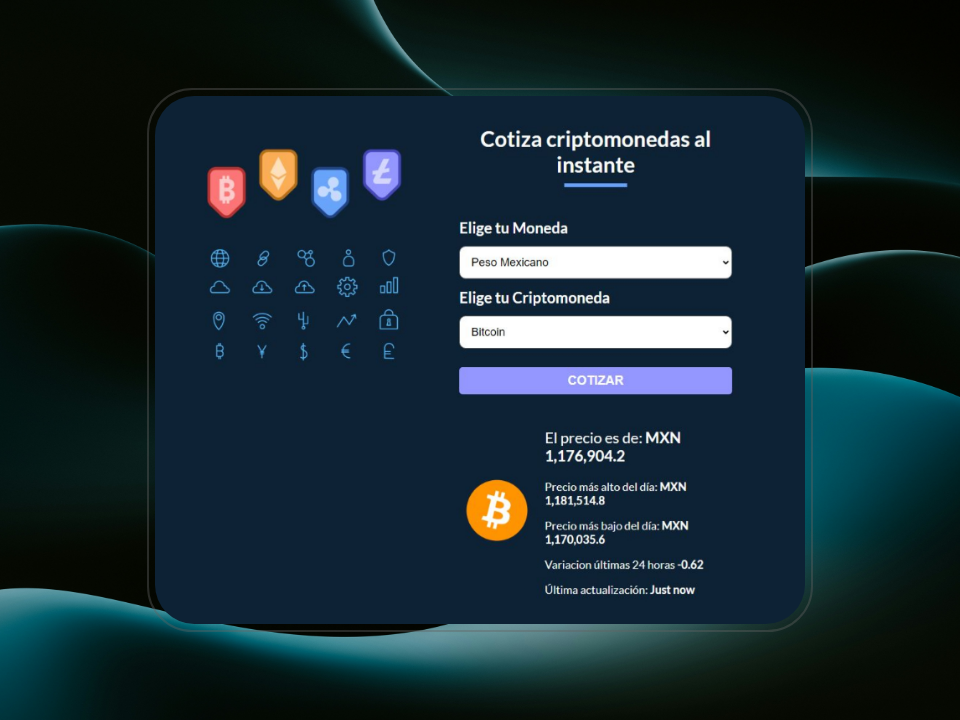
Cripto Site es un proyecto creado para aprender React y realizar peticiones fetch de manera correcta. Esta página permite convertir monedas populares a criptomonedas, consultando precios actualizados en tiempo real. Utilicé React para crear una interfaz sencilla e intuitiva, además de mejorar mis habilidades con las peticiones de APIs. El desafío principal fue aprender y aplicar las herramientas de React para gestionar datos dinámicos de manera eficiente. También me enfoqué en hacer que la página fuera rápida y clara para usuarios interesados en criptomonedas.
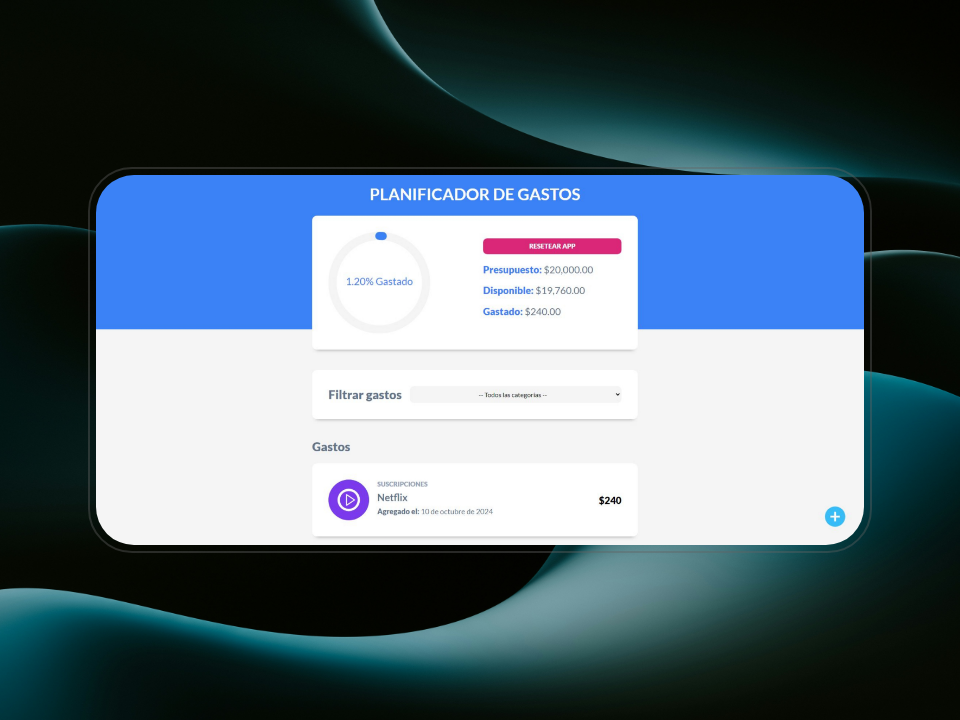
Planificador de Gastos es un proyecto que desarrollé para aprender React y mejorar el manejo de estados de la aplicación. La página permite a los usuarios registrar, gestionar, editar y visualizar sus gastos de manera gráfica y sencilla, incluyendo gráficos y porcentajes que facilitan la comprensión. Los gastos también pueden ser filtrados por categorías para un análisis más preciso. React fue la tecnología utilizada para crear una interfaz dinámica e interactiva. El mayor desafío fue implementar una experiencia intuitiva que ayudara a los usuarios a visualizar sus finanzas de forma clara, logrando una aplicación funcional y atractiva.
Mi trayectoria
💻
Mis habilidades
React
+2 años
Next.js
6 months
Typescript
+2 años
Javascript
+2 años
Node.js
+1 año
Express.js
+1 año
Tailwind
+1 año
Bootstrap
+2 años
Material-ui
+2 años
Git
+2 años
📕
Mi trayectoria
Llevo más de 2 años trabajando profesionalmente en el desarrollo de software, pero mi relación con la programación empezó hace más de 8 años. Me especializo en frontend, aunque actualmente realizo actividades de fullstack.
Suelo dedicar tiempo a proyectos personales, especialmente si me permiten explorar tecnologías nuevas que aún no conozco. Me encanta TypeScript y disfruto de encontrar nuevas formas de aprovecharlo para hacer las cosas más simples y eficientes. Mi meta es seguir aprendiendo y construyendo cosas útiles, ya sea desarrollando interfaces más intuitivas o automatizando tareas para hacer el trabajo más fluido y agradable.
🌍
Ubicación
📝
Educación
Posgrado en Sistemas de Información
UNIVERSIDAD ICEL | 2019 - 2020 | México
Graduado de la Universidad ICEL, donde profundicé en el análisis, diseño y gestión de sistemas informáticos, desarrollando habilidades en el manejo de bases de datos, integración de tecnologías y optimización de procesos para apoyar la toma de decisiones dentro de las organizaciones.
Licenciatura en ingenieria en sistemas computacionales
UNIVERSIDAD ICEL | 2015 - 2018 | México
Graduado de la Universidad ICEL, donde obtuve conocimientos teóricos y prácticos en el campo de la programación, especializándome en diversos lenguajes de programación, desarrollo de algoritmos y gestión de bases de datos, además de otras áreas complementarias del desarrollo de software.
Bootcamp launch X
Microsoft | Enero-2022 - Mayo-2022 | México
Participe en un Bootcamp, donde adquirí habilidades prácticas en la creación de aplicaciones y sitios web utilizando tecnologías modernas como HTML, CSS, JavaScript y frameworks como React y Node.js, enfocándome en el diseño responsivo, experiencia de usuario y buenas prácticas de desarrollo frontend y backend.
Cursos Udemy
Udemy | 2021 - Actualidad | México
He completado varios cursos en Udemy, especializándome en distintas áreas como desarrollo web, bases de datos y frameworks de JavaScript, adquiriendo conocimientos prácticos y actualizados sobre las tecnologías más utilizadas en la industria del software.
Acerca de mí
Contáctame
Cada gran proyecto comienza con una simple conversación. Si tienes una idea en mente o simplemente quieres explorar nuevas posibilidades, estaré encantado de escuchar. Estoy a un mensaje de distancia.
Gracias por tu tiempo
Agradezco que te hayas tomado un momento para conocer más sobre lo que hago. Si algo de lo que viste te llamó la atención o te generó curiosidad, me encantaría escucharlo. ¡Gracias por tu visita!
👋🏻